これまでブログの表現力として、「吹き出し」や「引用」を取り入れてきました。次に欲しいのは、「枠囲み」です。
ワードプレスのビジュアルエディタでは、ワープロのように「枠囲み」をさっと入れることはできないようです。そこで、HTMLコードエディタを使うことになります。参考にしたサイトはここです。「リレマケ」さんです。「リレマケ」って何でしょう?
具体的には、様々な「枠囲み」のHTMLタグを、コードエディタで貼り付けるということになります。
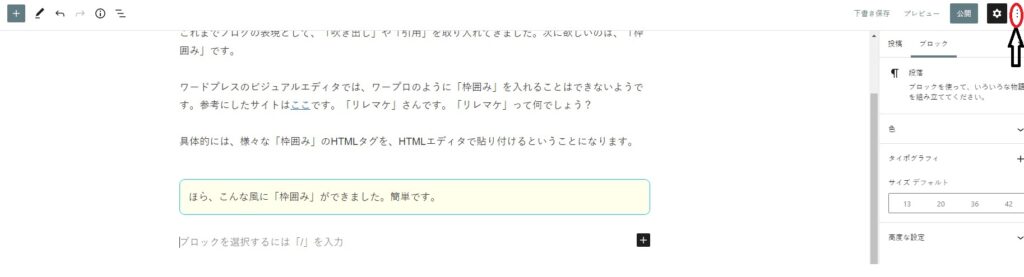
ほら、こんな風に「枠囲み」ができました。簡単です。枠の中の文字は、どちらのエディタでも入れることができます。
私のエディタは、下の編集画面の赤囲みの部分(オプション)をクリックすると、ビジュアルエディタかコードエディタを選択できるようになります。

これを利用して、ビジュアルエディタとコードエディタを切り替えながら編集するといいようです。通常はビジュアルエディタで記事を書いていき、「枠囲み」を使いたいときに、コードエディタにして、先ほどのリレマケさんのサイトから「枠囲み」のHTMLタグをコピペするという具合です。
これは、影付きの「枠囲い」。
文字数に応じて、枠の幅を変えるような設定です。文字数が多くなると、次のように幅が広がります。
幅自動変更は display: inline-block; を付け加えます。

samon
枠線の色や太さ、枠内の背景色を変えるなど、もう自由自在です。ビジュアルエディタとコードエディタ切り替えながら使うことで、高い表現力が実現できそうです。おもしろいですね。


コメント